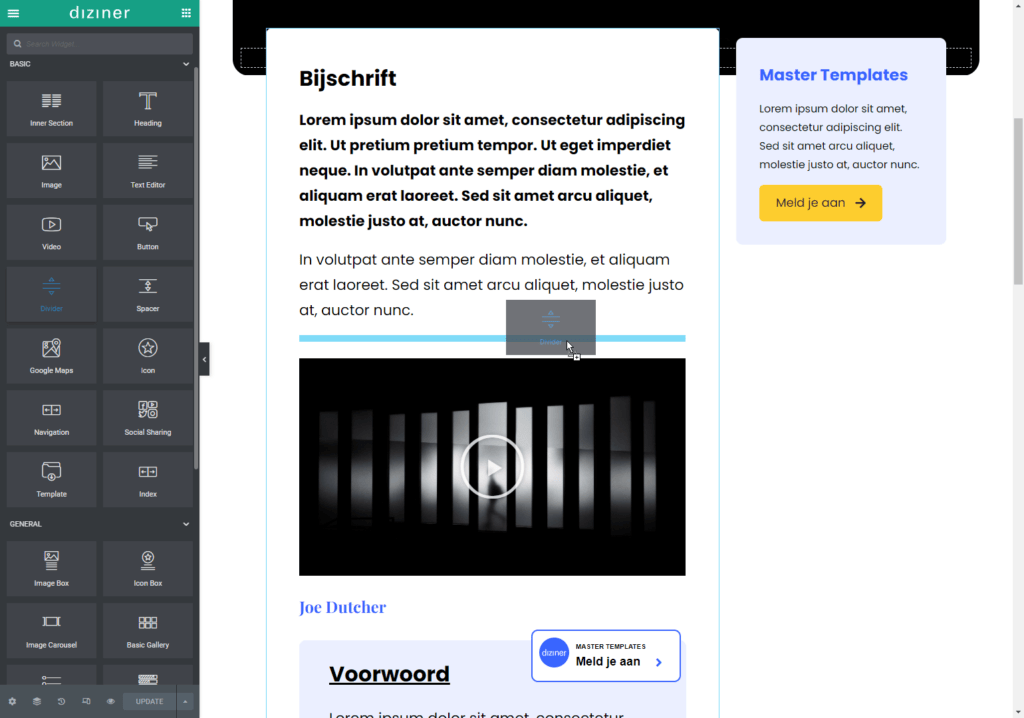
1. Ga naar het Diziner widget panel. Je vind deze door op het gridicoontje te klikken in het menu;

2. Drag en drop de ‘divider’ widget in de template;

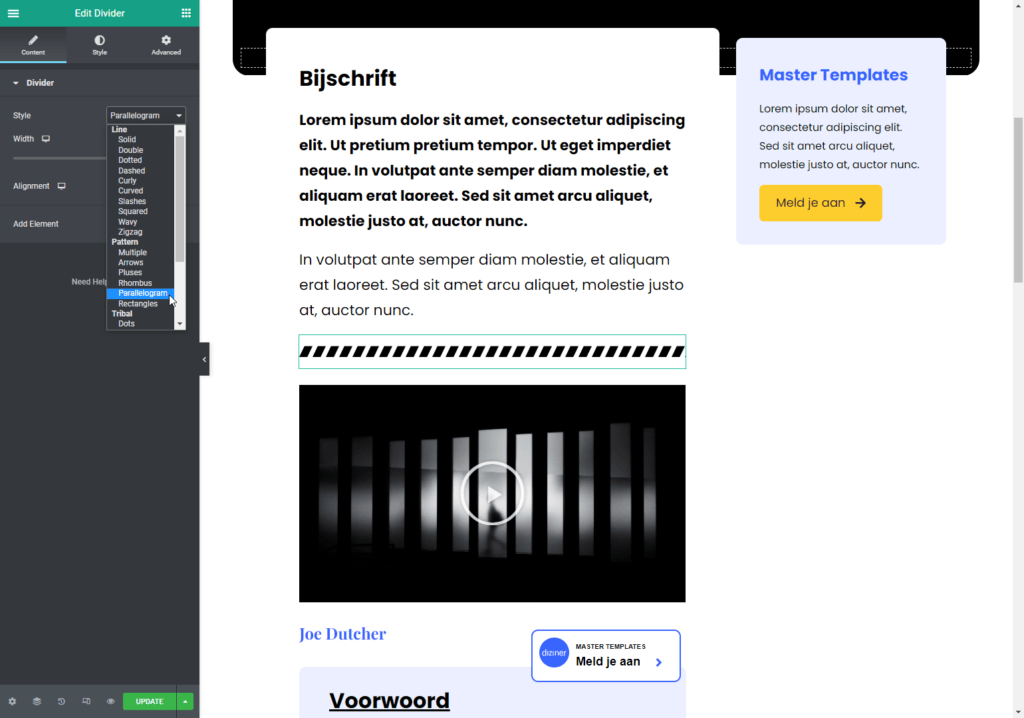
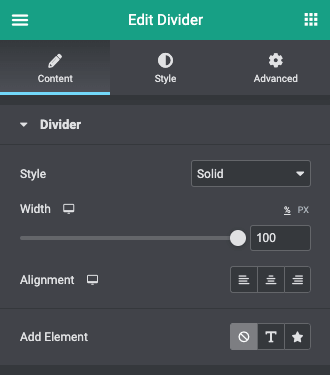
3. De divider is een lijn die kan worden gebruikt om content van elkaar te scheiden. Je hebt keuze uit veel verschillende stijlen;

4. Je kunt vervolgens de breedte van de divider instellen. Deze staat standaard ingesteld op 100%. Met alignment pas je aan of de divider links, rechts of in het midden moet uitlijnen.

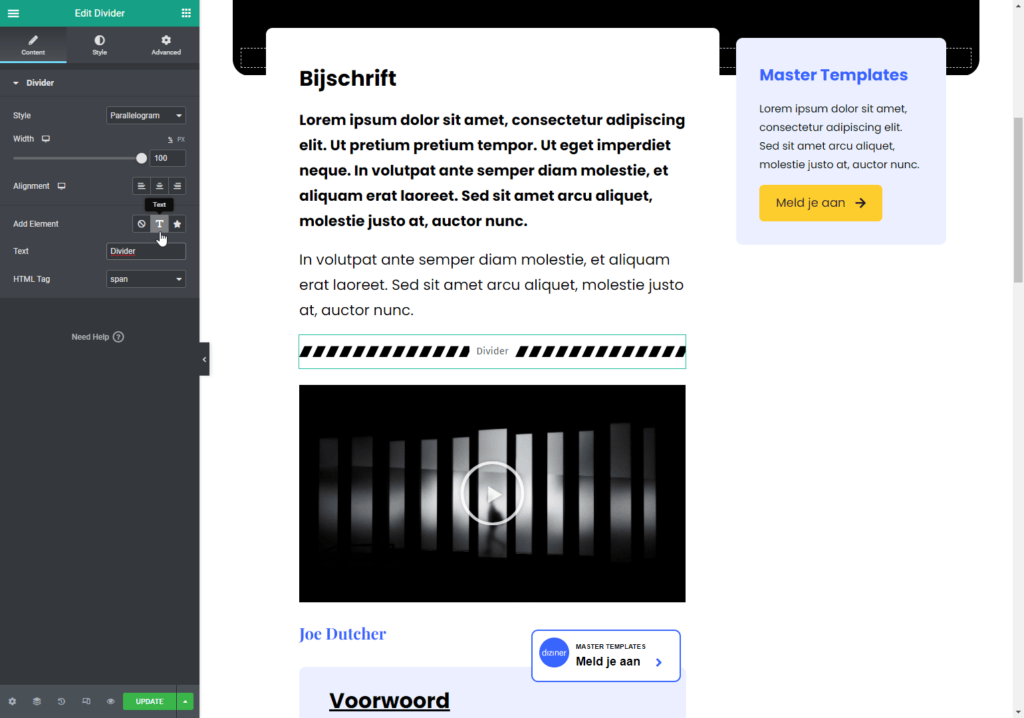
5. Onder Add element is het mogelijk om in het midden van de divider een tekstje of icoon te plaatsen;

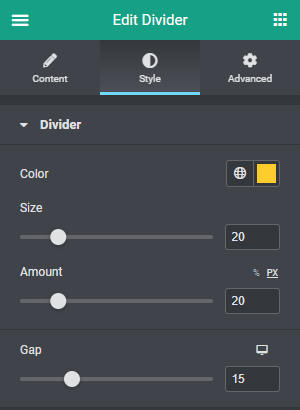
6. Onder de tab ‘Style’ is de kleur van de divider in te stellen. Hier pas je ook de grootte van de divider aan en hoe vaak deze zich moet herhalen. Ook is het mogelijk de afstand boven en onder de divider in te stellen (onder ‘Gap’).