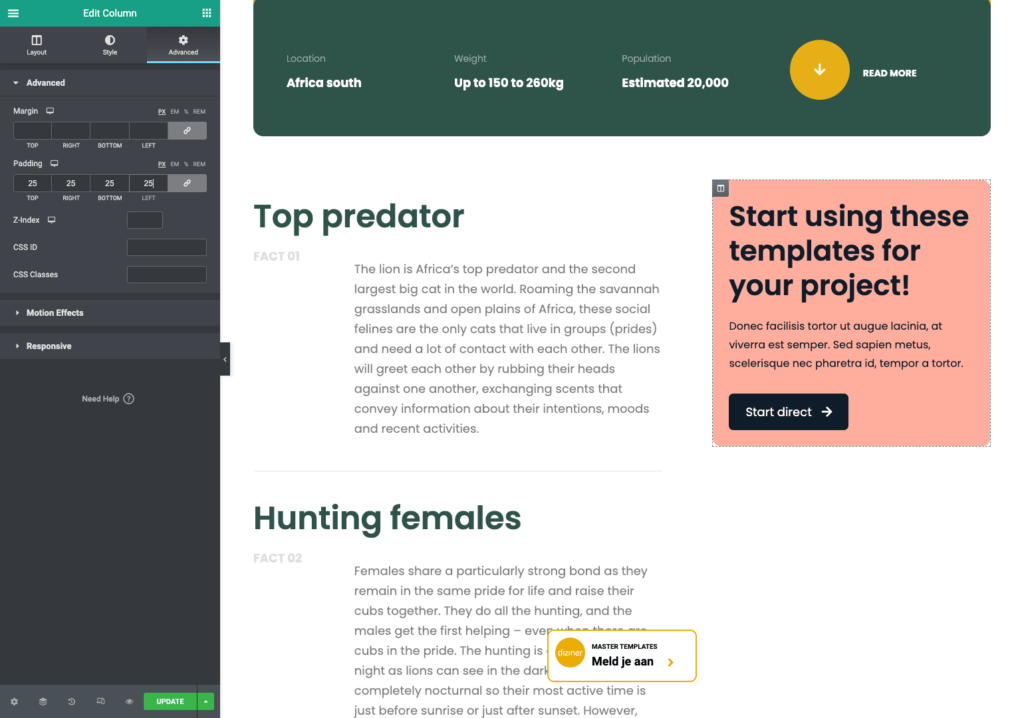
Soms wil je binnen een element ruimte toevoegen, om te voorkomen dat de content tegen de randen aan loopt. In het onderstaande voorbeeld, loopt de tekst bijvoorbeeld tegen de rand van de gekleurde achtergrond aan. Het zou mooier zijn wanneer er wat ruimte om de tekst wordt gezet. Dit is mogelijk door padding op de kolom in te stellen.
1. Beweeg met je muis over het element waarop je padding wil toevoegen en klik op het grijze icoontje dat in de linkerbovenhoek van het element verschijnt. In het onderstaande voorbeeld is dat het grijze icoontje dat op de gekleurde achtergrond zichtbaar is;

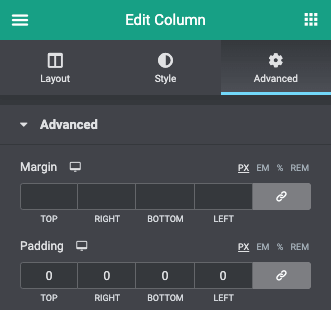
2. Klik op de tab ‘Advanced’ aan de bovenkant van het menu aan de linkerkant;

3. Vul bij ‘Padding’ het gewenste aantal pixels in. Je ziet nu de ruimte ontstaan rondom de tekst;

4. Door het schakelicoontje rechts naast de vier getallen uit te zetten kan je verschillende waarden geven ‘Top’, ‘Right’, ‘Bottom’ en ‘Left’.