Met deze widget automatiseer je de weergave van de inhoudsopgave die vaak op een voorpagina van een publicatie wordt getoond.
Index widget toevoegen #
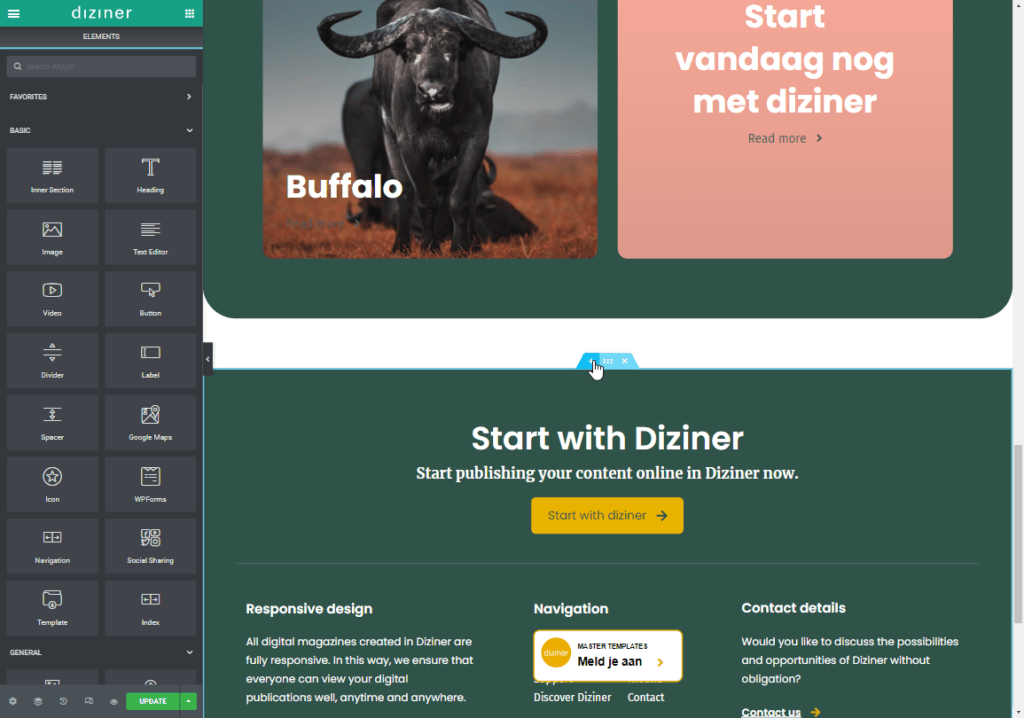
1. Voeg een nieuwe sectie toe op de pagina door op het blauwe plusje te klikken van de sectie waarboven je de index widget wil plaatsen;

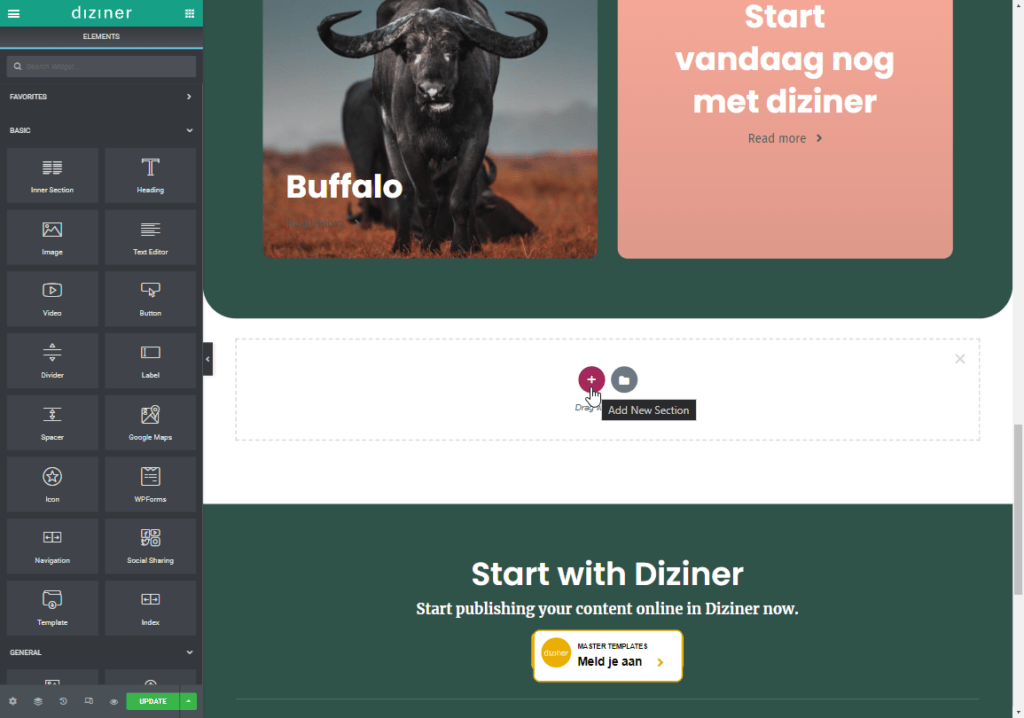
2. Klik vervolgens op het rode plusje ‘Add new section’;

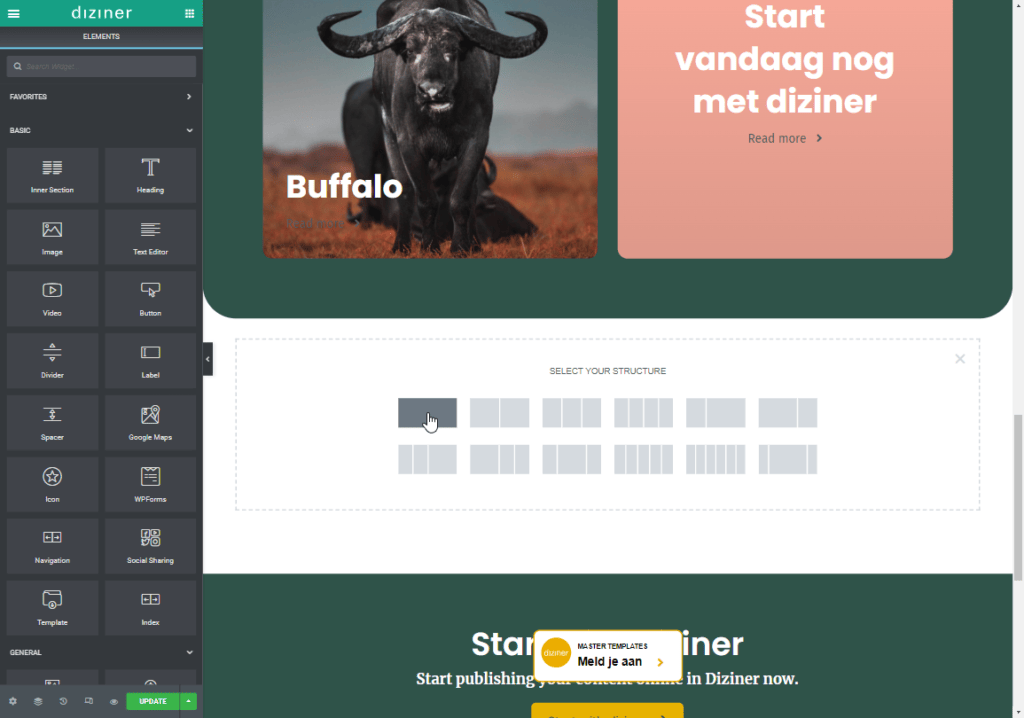
3. Klik op de eerste optie om een volledig lege sectie te plaatsen;

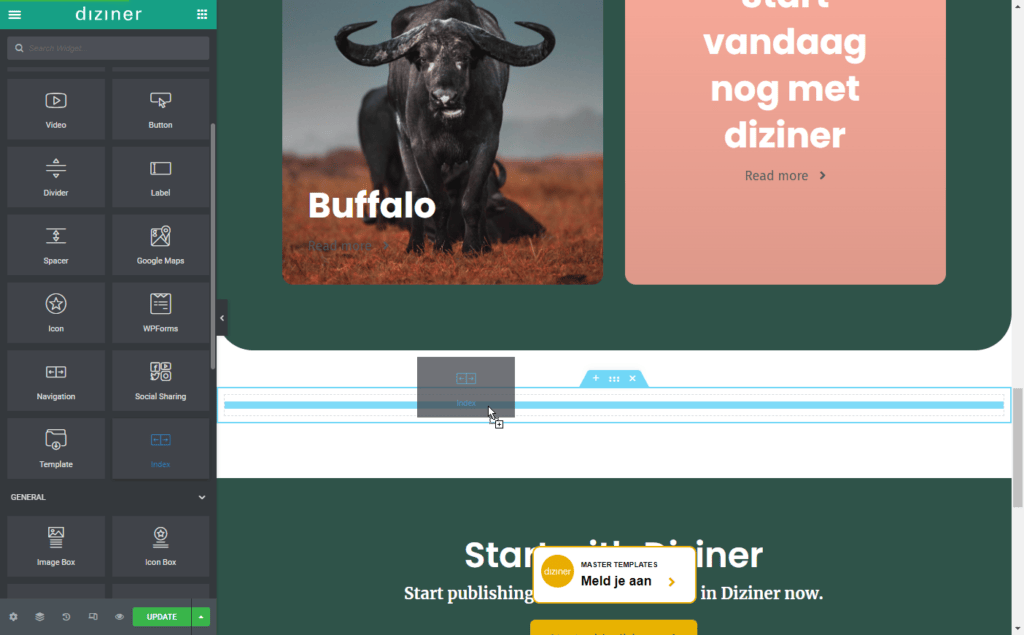
4. Open vervolgens het widget panel en drag en drop de index widget in de zojuist toegevoegde sectie;

5. Je ziet nu dat de verschillende pagina’s worden opgehaald, maar de weergave is nog niet zo mooi. Gelukkig is deze volledig naar wens aan te passen. In dit nieuwsbericht zijn al een paar voorbeelden van verschillende weergaven te vinden. In dit artikel zullen we de gridweergave met omschrijving namaken;

Weergave aanpassen #
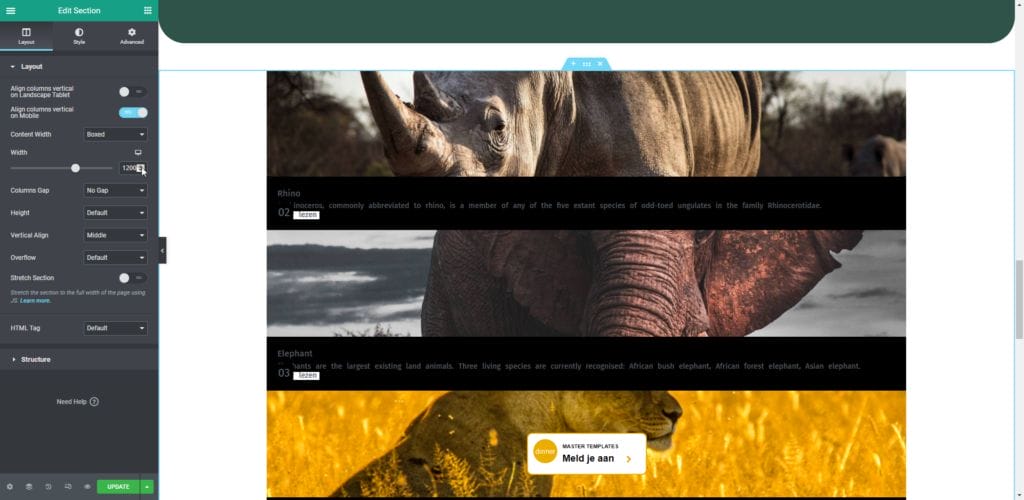
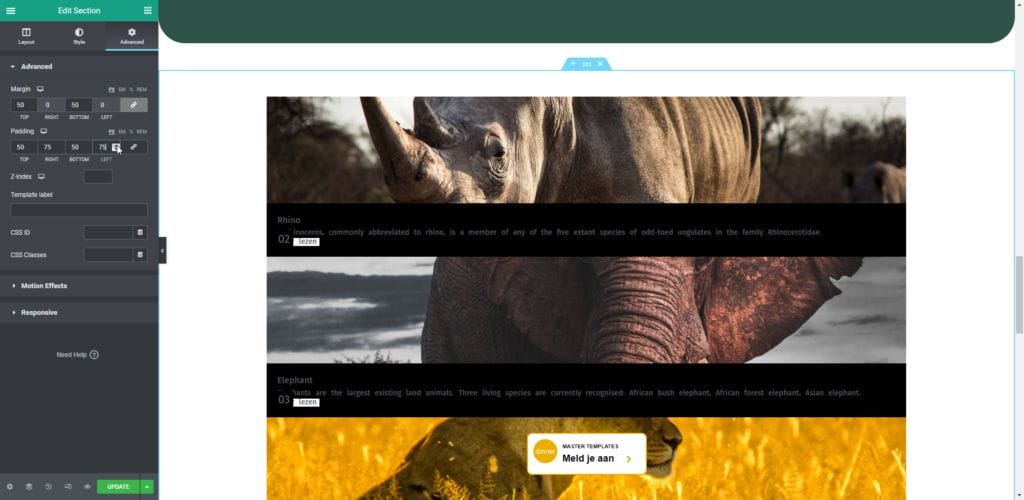
6. Om de weergave te verbeteren, geven we eerst een paar instellingen mee aan de sectie. Selecteer de sectie door in het blauwe balkje dat verschijnt wanneer je met je muis over de sectie beweegt op het middelste icoontje te klikken. Vul vervolgens bij Width een maximale breedte van de sectie in. Hiermee voorkom je dat de content volledig tegen de randen van het scherm wordt geplakt. Een waarde van 1200 of 1440 pixels is gebruikelijk. Je ziet nu dat er witruimte ontstaat links en rechts naast de index widget;

7. Om o.a. ook witruimte onder en boven de index widget te creëren, pas je onder de tab Advanced de waarden bij Padding aan;

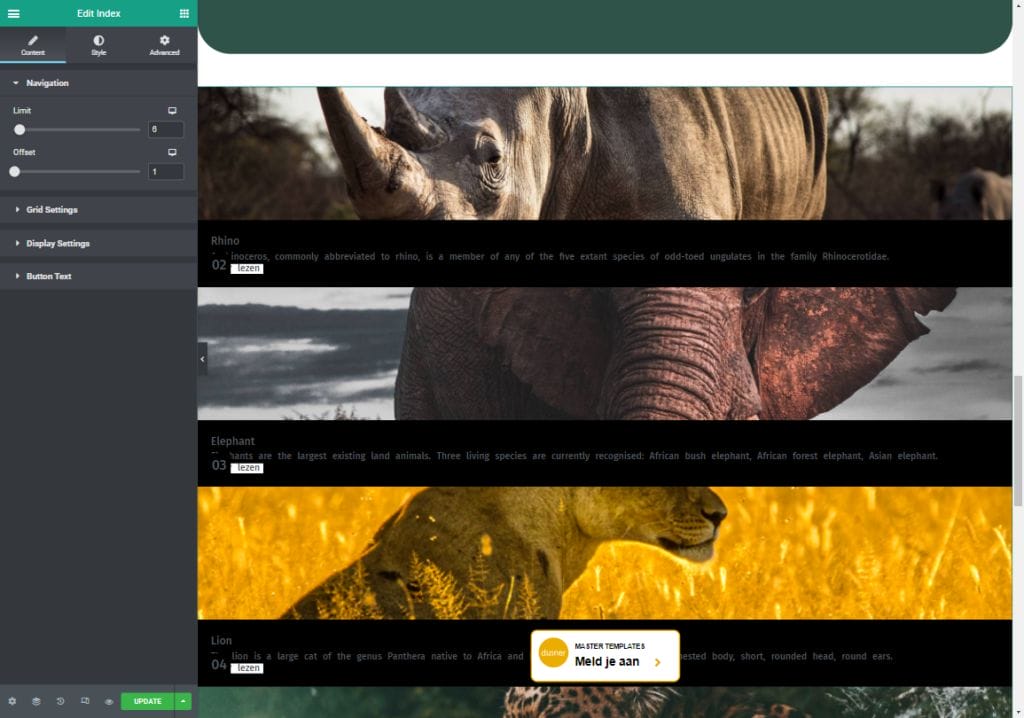
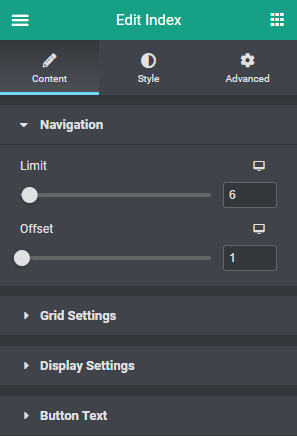
8. Klik nu op de index widget om deze te bewerken. Onder de tab Content zijn verschillende instellingen aan te passen. Limit is het totaal aantal pagina’s dat wordt opgehaald. Bestaat je publicatie uit totaal 6 pagina’s (exclusief de voorpagina), dan vul je hier 6 in. Offset is de waarde van de eerste pagina die je wilt tonen. Let op: een offset van 1 betekent dat wat pagina 2 is in de Issue Manager als eerste wordt getoond. Bij offset wordt de voorpagina namelijk niet meegerekend;

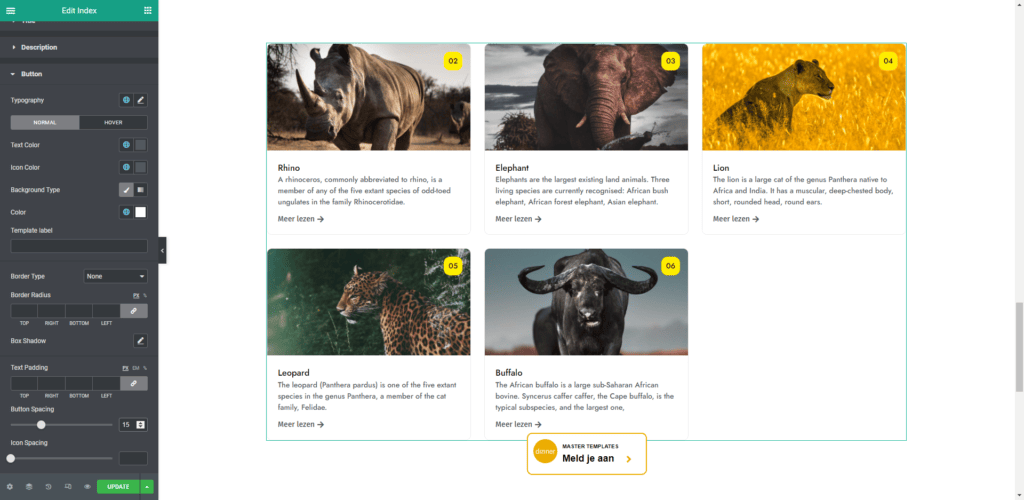
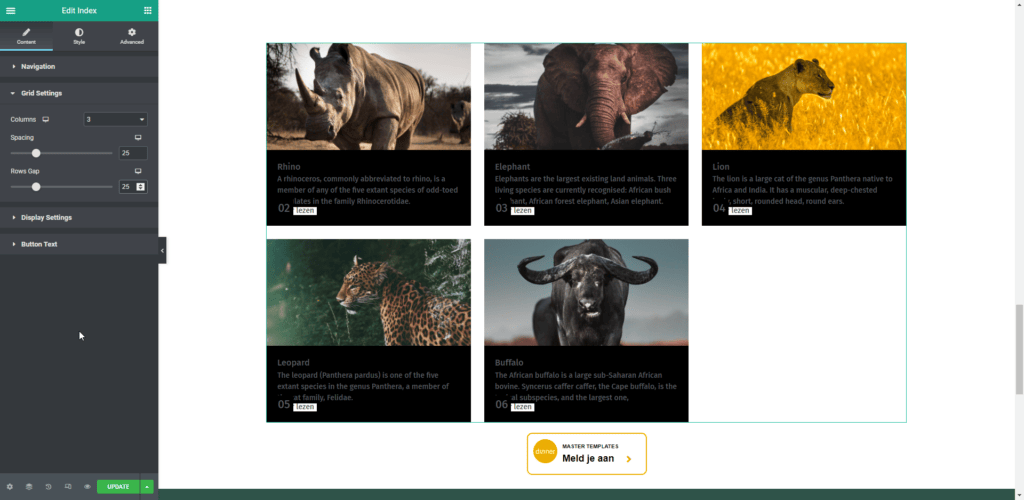
9. Onder Grid Settings is in te stellen hoeveel kolommen er getoond moeten worden. In het onderstaande voorbeeld is gekozen voor 3 kolommen. Bij Spacing en Rows Gap bepaal je de afstand tussen de verschillende items;

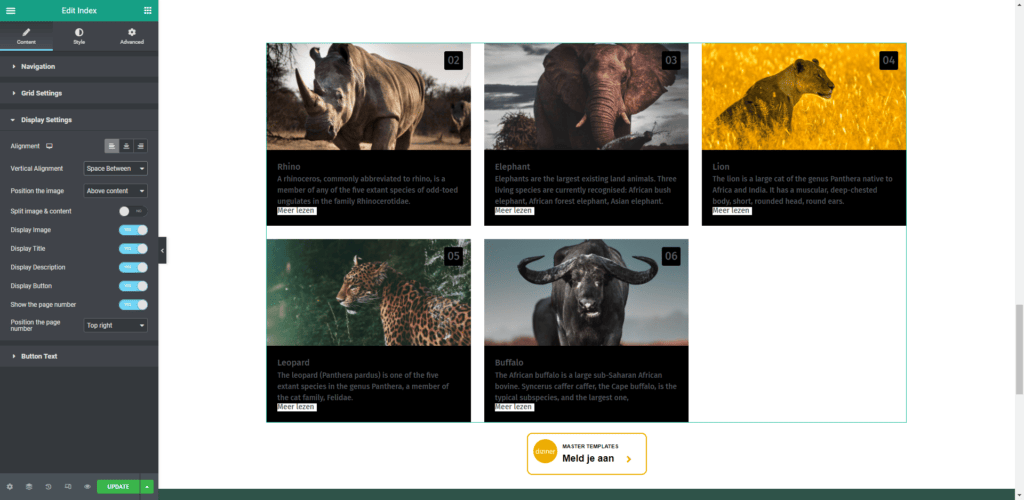
10. Onder Display Settings is in te stellen welke elementen je wel/niet wilt tonen. Ook kun je aangeven op welke plek je bepaalde items wil tonen, bijvoorbeeld de uitlijning van de elementen en de plek van het paginanummer;

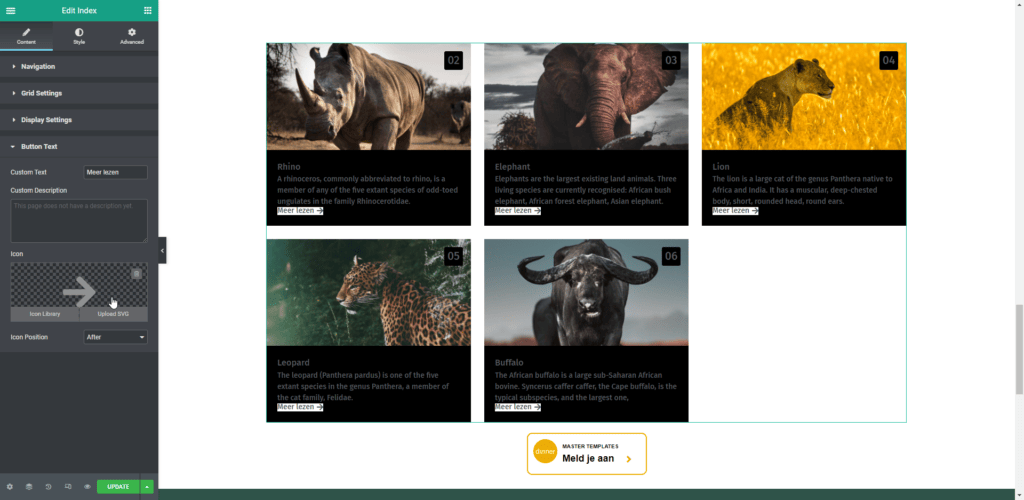
11. Onder button tekst pas je de tekst die in de button getoond wordt aan. Ook is het mogelijk een icoon in de button toe te voegen;

Weegave stijlen #
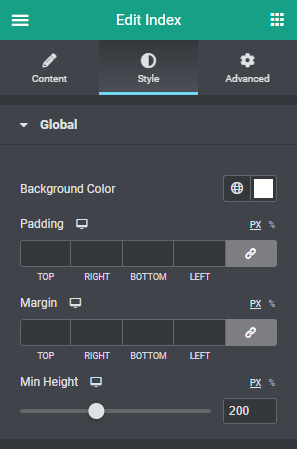
12. Onder de tab Style pas je vervolgens de weergave verder aan. Onder Global stel je een eventueel de achtergrondkleur in. Deze optie hoef je in de meeste gevallen niet in te stellen, maar bijvoorbeeld wel wanneer je onder Content > Display Settings de optie Split image and content hebt aangezet. Met Padding en Margin kun je spelen met de ruimte binnen/buiten het nu nog zwarte blok waarin de titel, beschrijving en button worden weergegeven. Met Min Height, kun je dit zwarte blok een minimale hoogte meegeven;

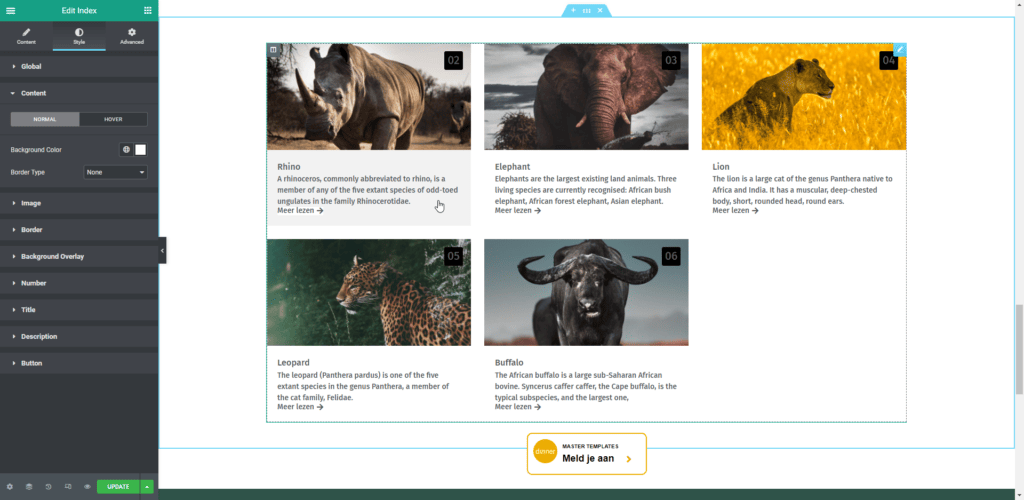
13. Onder Content pas je de achtergrondkleur van het contentblok aan. Hier kun je ervoor kiezen om het contentblok ook een border mee te geven. In dit voorbeeld kiezen we daar niet voor, omdat we in een latere stap een border om het gehele blok (dus afbeelding en contentblok) te plaatsen. Door op hover te klikken, kun je ook de achtergrondkleur van de hover in te stellen (in onderstaand voorbeeld is dit ingesteld op lichtgrijs);

14. Onder Image is de minimale hoogte van de afbeelding in te stellen;

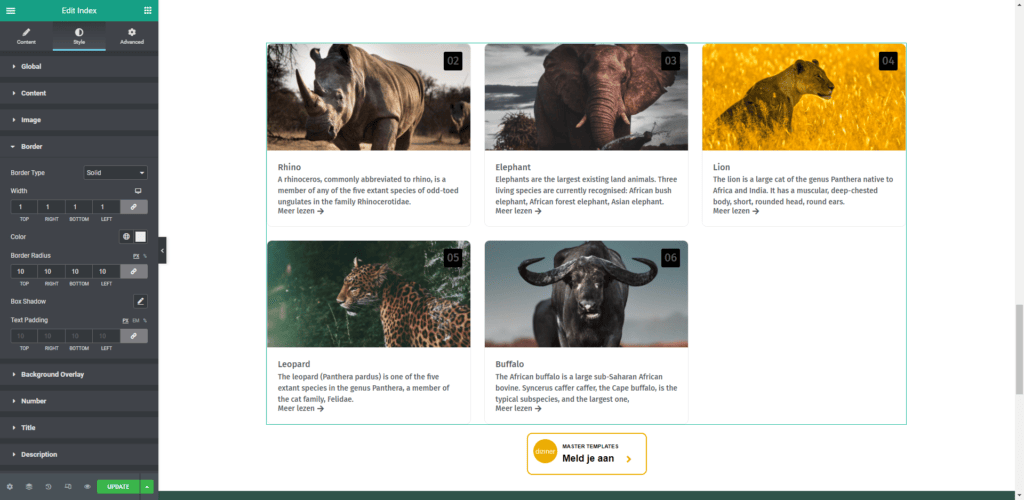
15. Onder Border zijn instellingen door te voeren om de rand van een gridelement aan te passen. In onderstaand voorbeeld is een lichtgrijs lijntje geplaatst en worden de hoeken licht afgerond;

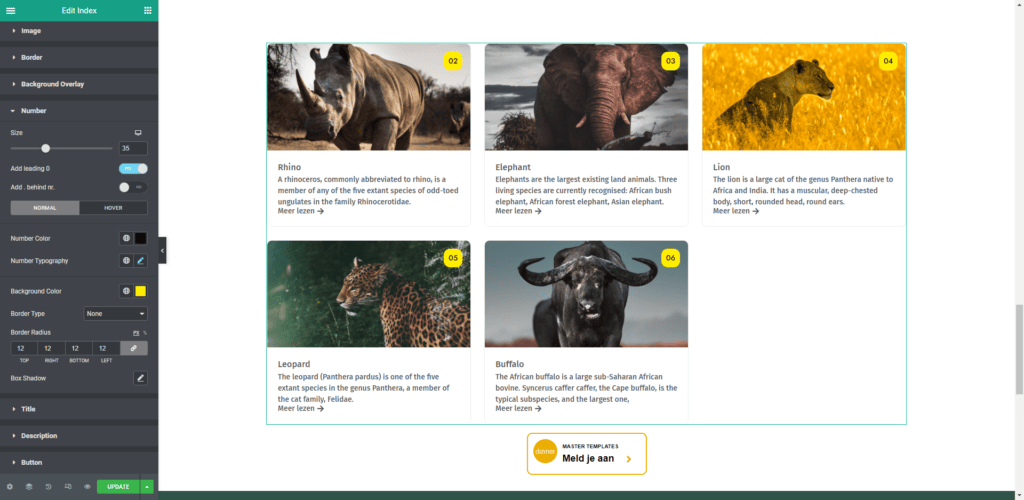
16. Onder Number pas je de weergave van het paginanummer aan. Je kunt hierbij de (achtergrond)kleur, het font, de grootte e.d. aanpassen. Vergeet hierbij niet ook de instellingen onder Hover aan te passen;

17. Onder Title heb je de mogelijkheid de kleur en het font van de titel aan te passen;

18. Onder Description pas je de kleur en het font van de omschrijving aan;

19. Onder Button pas je de instellingen voor de button naar wens aan.