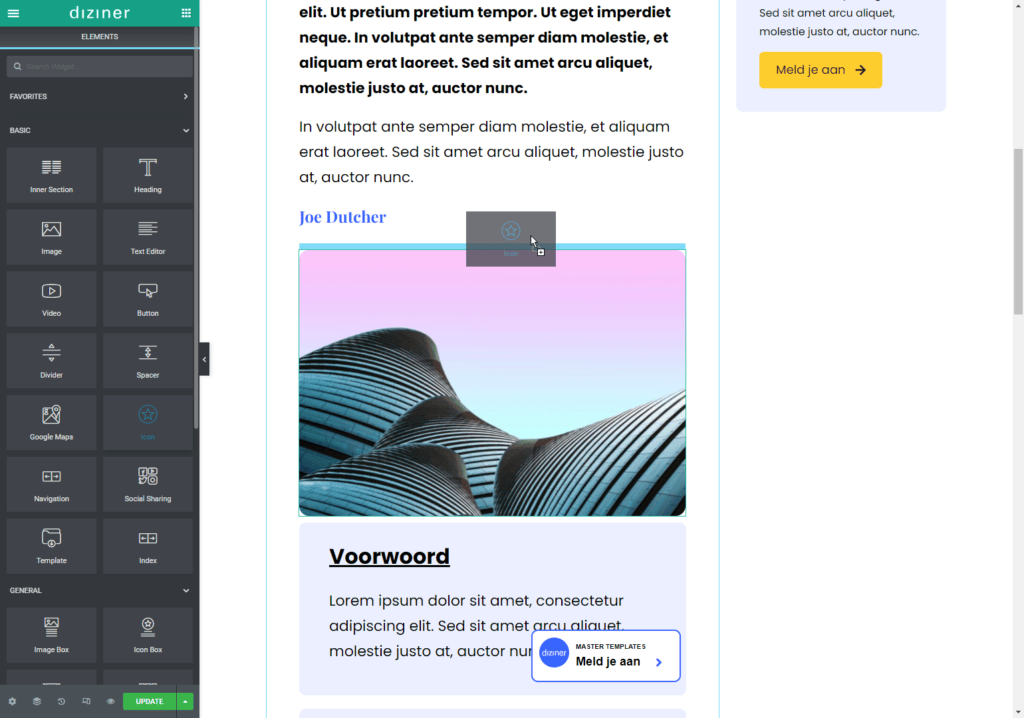
1. Ga naar het Diziner widget panel. Je vind deze door op het gridicoontje te klikken in het menu;

2. Drag en drop de ‘icon’ widget in de template;;

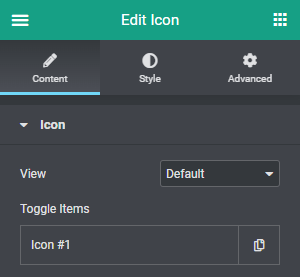
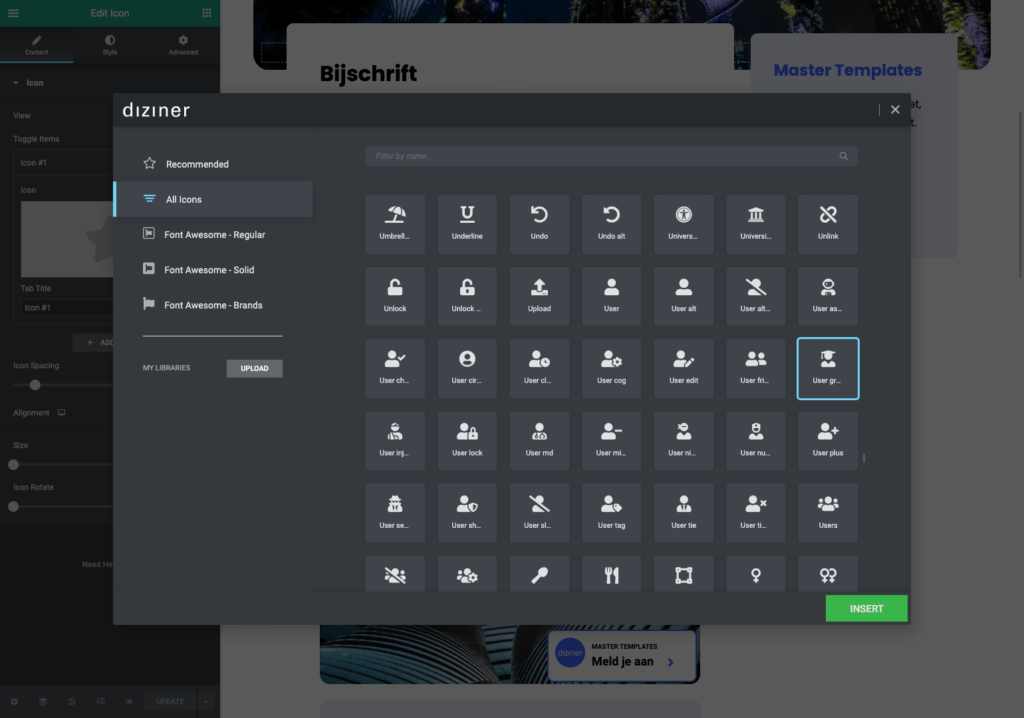
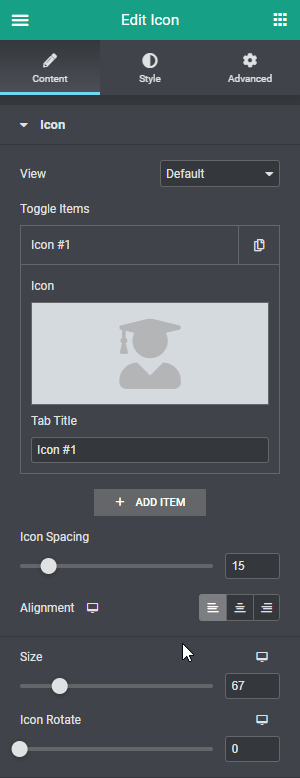
3. Kies onder ‘Icon’ het gewenste icoon;



4. Vervolgens kun je instellen of het icoon links, rechts of in het midden moet uitlijnen, hoe groot het icoon moet zijn en of deze eventueel wat gedraaid mag worden;

5. Je kunt via de ‘Style’ tab de kleur van het icoon aanpassen. Het is ook mogelijk om de hoverinstellingen van het icoon in te stellen. Hierbij zal het icoon een andere kleur krijgen, wanneer iemand met de muis over het icoon beweegt.