In Diziner heb je de mogelijkheid om elementen te animeren. Animaties toevoegen kan op vrijwel elk element, kolom of sectie. De animaties zijn altijd te vinden onder het tabje ‘Advanced’ > ‘Motion Effects’.
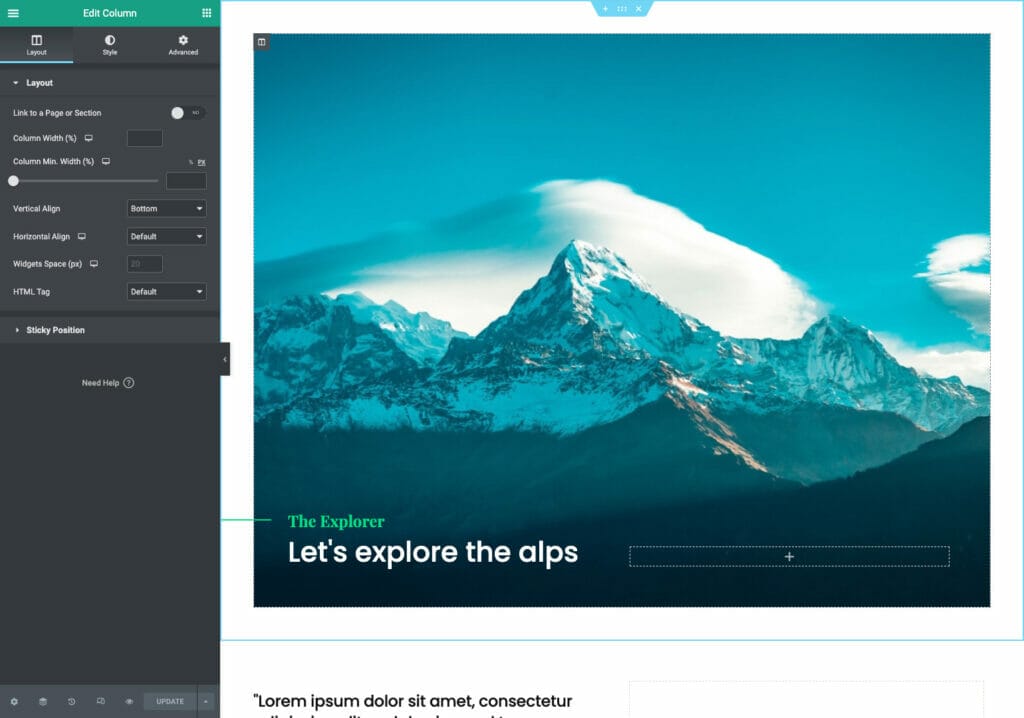
1. Selecteer het element dat je wilt animeren. In onderstaand voorbeeld wordt het effect toegevoegd op de kolom;

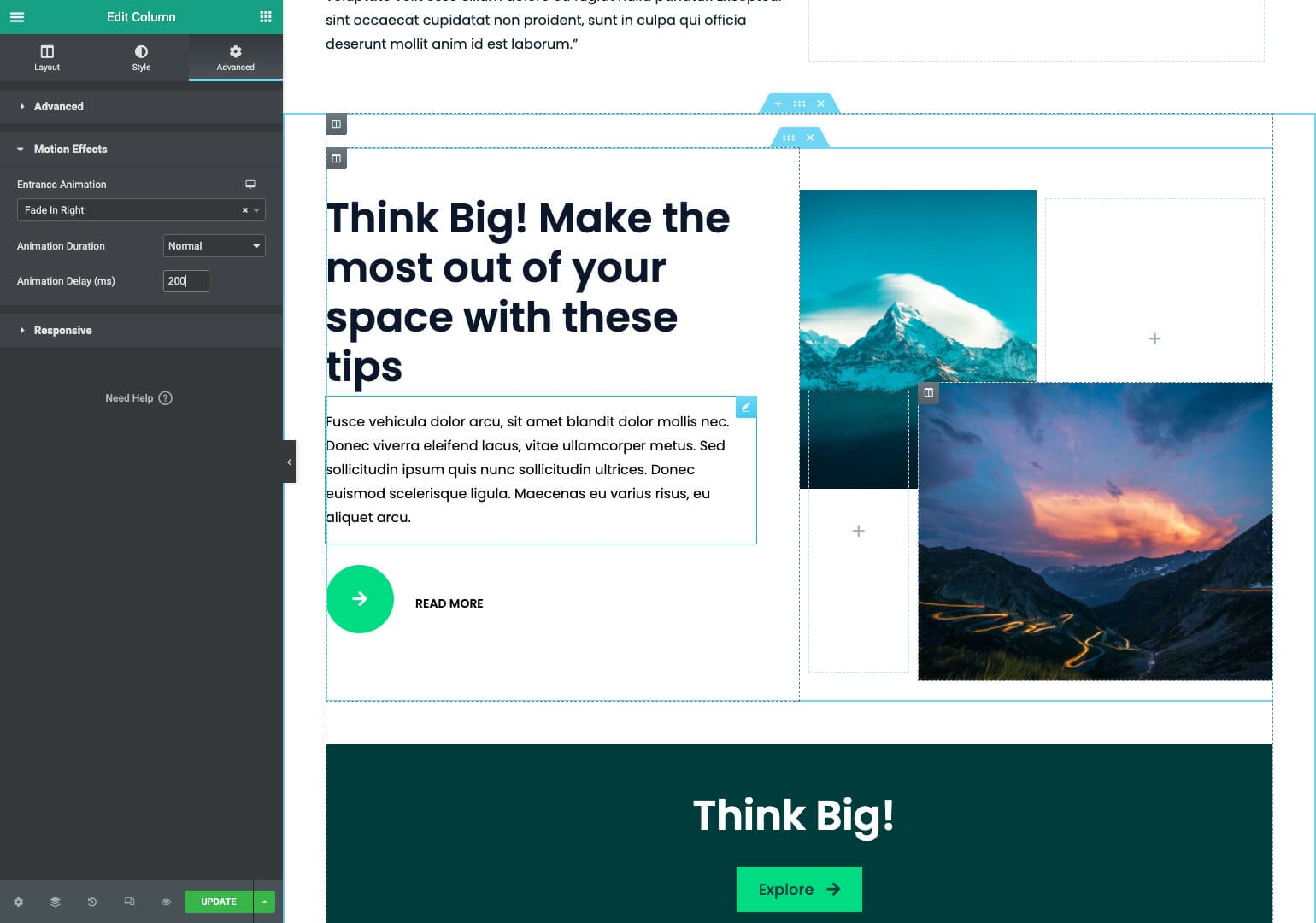
2. Navigeer in het Diziner panel naar ‘Advanced’ en klik de opties onder ‘Motion Effects’ open;

3. Kies bij ‘Entrance Animation’ uit de talloze opties. De Entrance Animation is de manier waarop het element in beeld zal verschijnen. Bij het selecteren van een animatie zal een preview van de animatie worden getoond in de editor. Handig, want hiermee kun je gelijk zien of je het gewenste effect bereikt;

4. Er zijn 3 opties om de snelheid van de animatie te bepalen. Standaard staat deze op normal. Daarnaast kun je ook een vertraging instellen om elementen na elkaar in te laten komen. Deze ‘Animation Delay’ is instelbaar in milliseconden;


5. In onderstaand voorbeeld wordt eerst een animatie toegevoegd op de kolom met daarin de blauwe foto met de berg, vervolgens op de kolom met de paars/oranje foto van de bergen. Bij deze tweede foto is een grotere delay ingesteld, waardoor deze dus later op de pagina zal verschijnen;


6. Bovenstaande instellingen levert het volgende resultaat op.