Het is mogelijk elementen vast te zetten op een pagina, waarmee ze dus in beeld blijven staan wanneer lezers naar beneden scrollen. Stel een sectie bestaat uit twee kolommen, en je wil het element in de rechterkolom over de lengte van de linkerkolom wil mee laten scrollen. Je maakt dan gebruik van de optie Sticky Position.
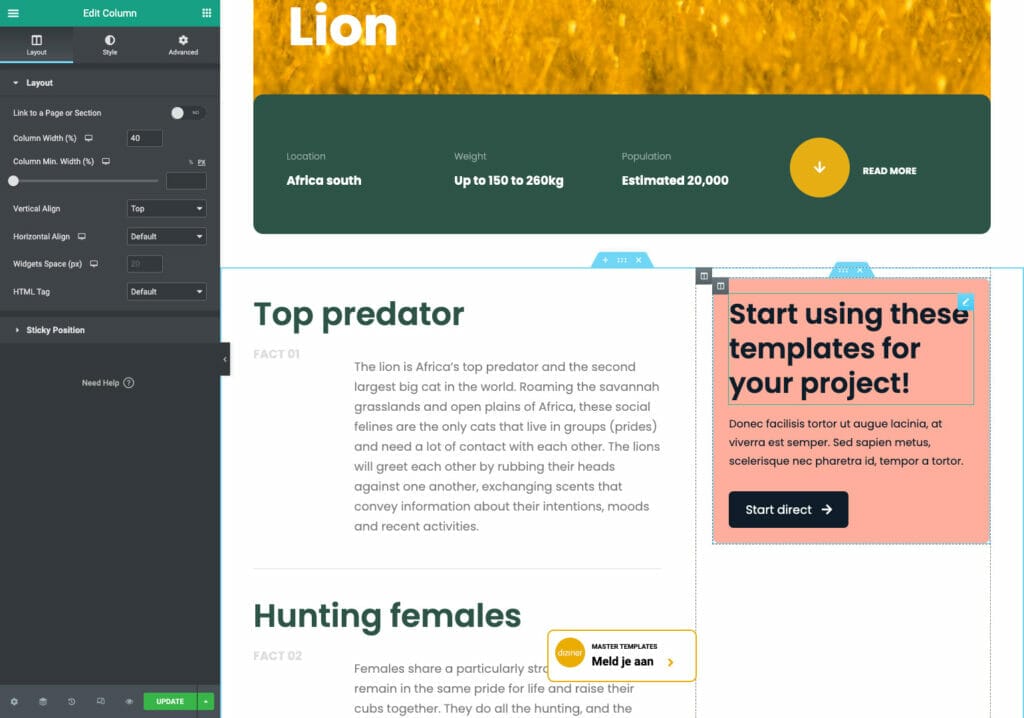
1. Selecteer de kolom waar het element in staat dat je vast wil zetten, je voegt de sticky position toe op deze kolom, waarbij alle content in deze kolom dus wordt vastgezet;

2. Klik links in de toolbar op het tabje ‘Sticky Position’ en zet deze aan;

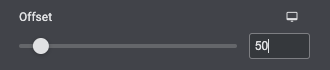
3. Stel een ‘Offset’ in om de ruimte tussen de content en het bovenste gedeelte van je browser in te stellen. Bij een Offeset van ‘0’ op desktop, zal de content tegen de bovenkant van het scherm aanlopen. We raden daarom een minimale offset van ’50’ aan.
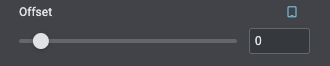
Op tablet & mobiel zal het geen zin hebben om het element sticky te houden, omdat deze vaak onder elkaar schuiven. Zet de offset op tablet en mobiel dus op ‘0’.


4. Bekijk de preview voor het resultaat.