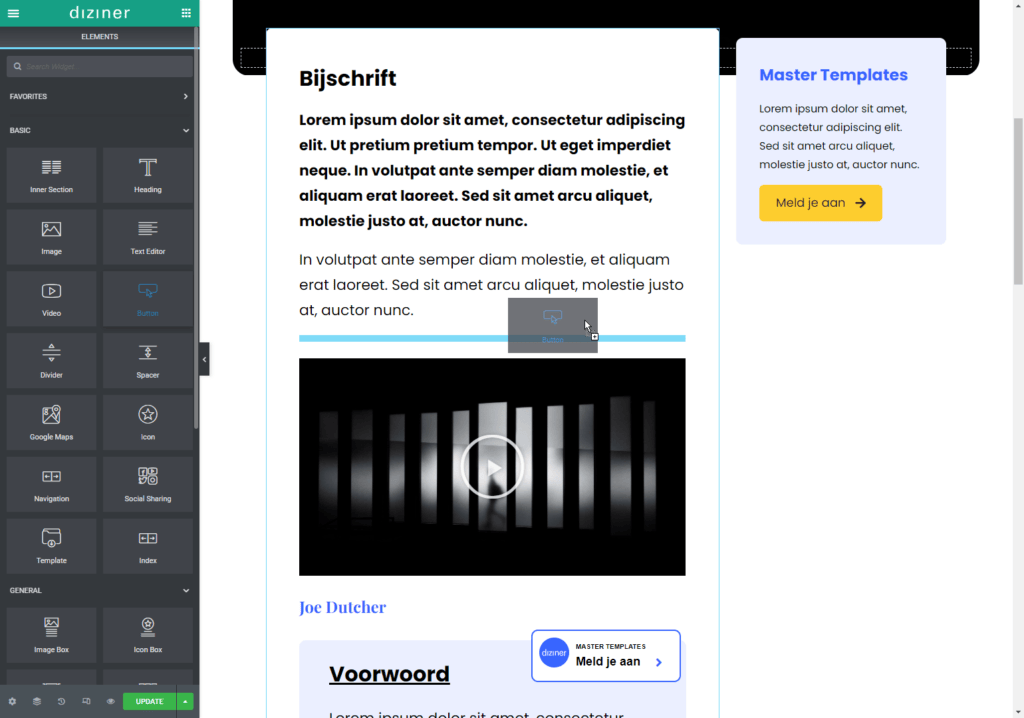
1. Ga naar het Diziner widget panel. Je vind deze door op het gridicoontje te klikken in het menu;

2. Drag en drop de button widget in de template;

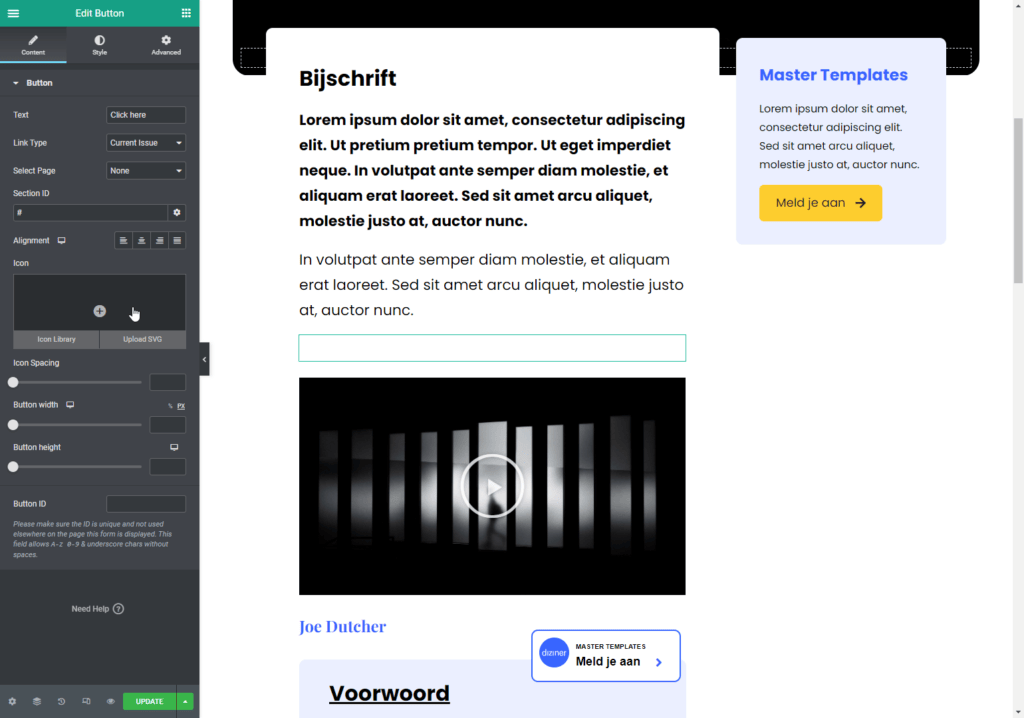
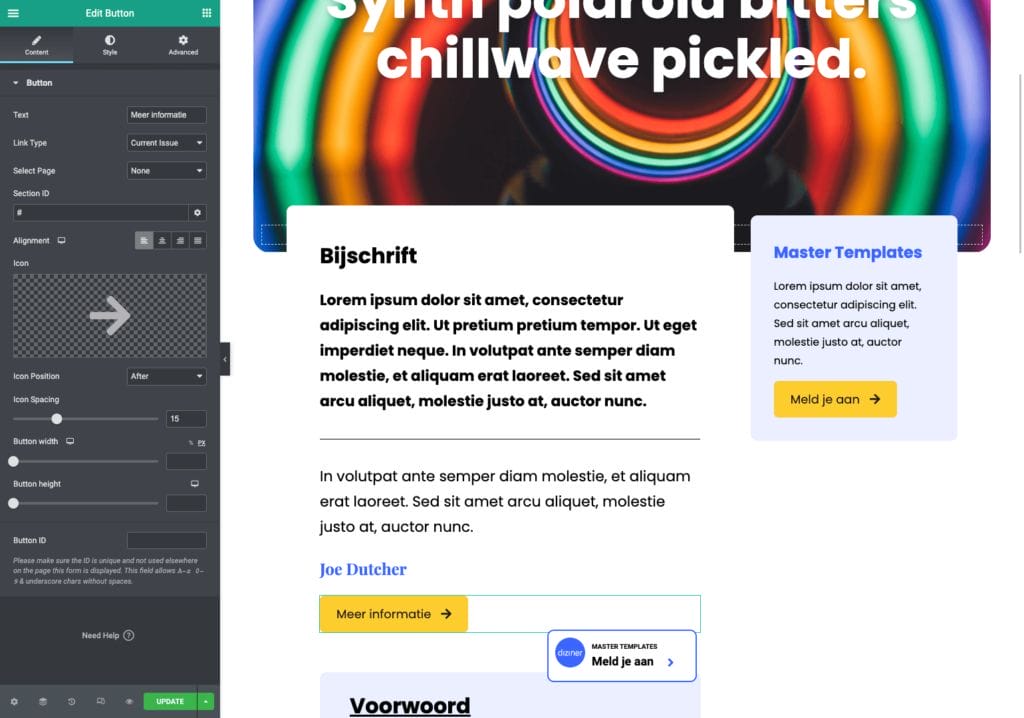
3. Verander de ‘Read more’ tekst in de gewenste tekst en stel de link in waarnaar de button mag linken, zie ook:
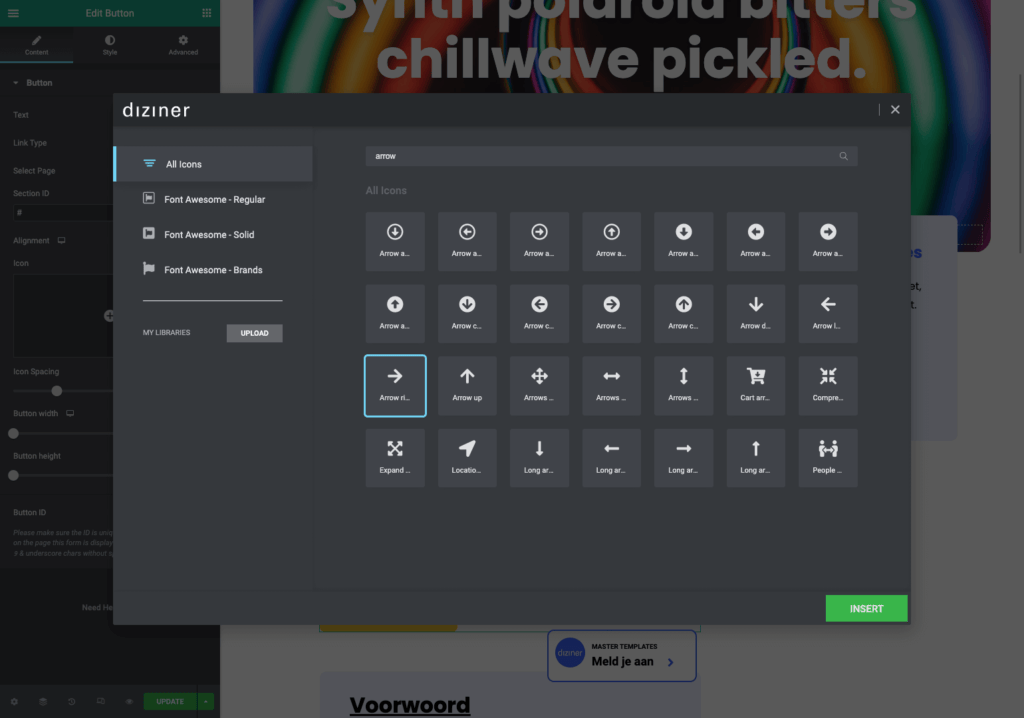
4. Voeg eventueel een icoon toe en positioneer deze voor of na de tekst;



5. Onder de tab ‘Style’ kun je de tekstgrootte, achtergrondkleur en hoverstyle instellen. Om de button ronde hoeken te geven, pas je de waarde onder Border radius aan.