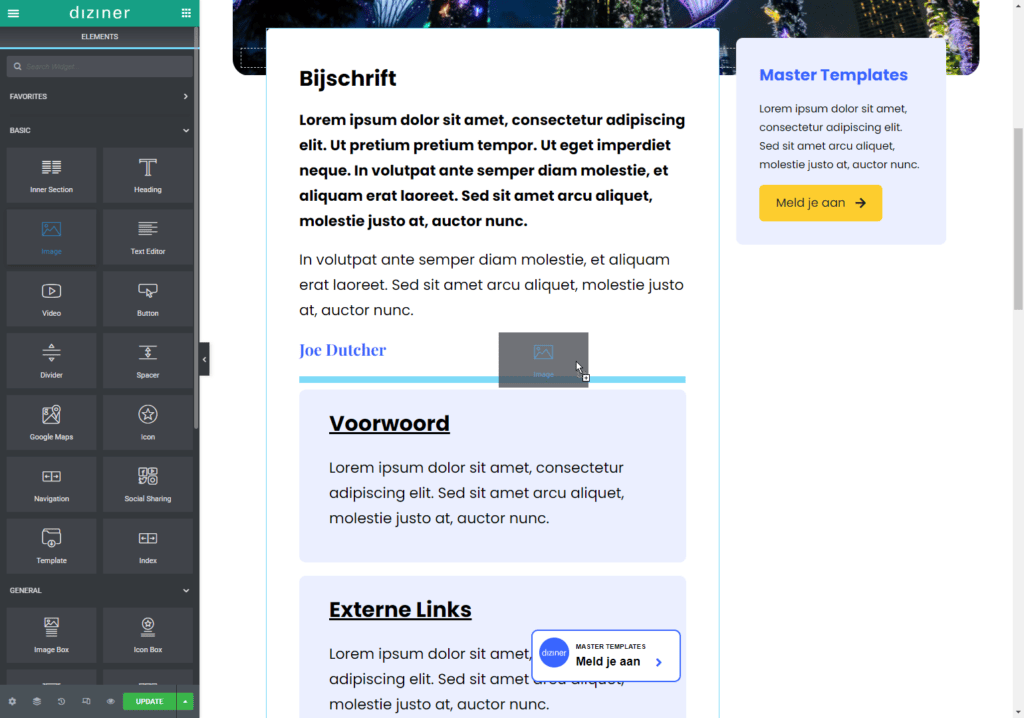
1. Ga naar het Diziner widget panel. Je vind deze door op het gridicoontje te klikken in het menu;

2. Drag en drop de ‘image’ widget in de template;

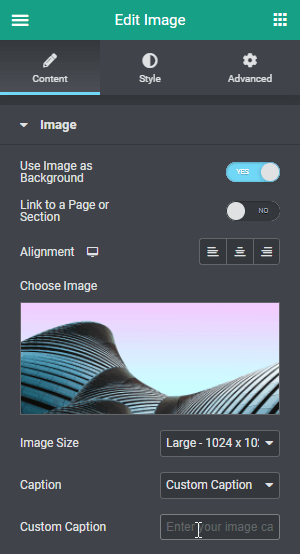
3. Voeg de afbeelding toe;

4. Het is mogelijk een onderschrift bij de afbeelding toe te voegen. Pas hiervoor de waarde achter Caption aan naar Custom Caption. Vervolgens verschijnt het veld waarin het onderschrift kan worden toegevoegd;

4. Onder de tab ‘Style’ kun je de positie, hoogte en grootte van de afbeelding aanpassen. Wanneer je de afbeelding ronde hoeken wil geven, pas je de waarden bij Border Radius aan;