Het kan gebeuren dat je tijdens de responsive check iets tegenkomt dat niet goed staat voor de weergave op tablet of telefoon. Het is mogelijk de weergave voor tablet en/of telefoon aan te passen, zonder dat dit gevolgen heeft voor de weergave op desktop.
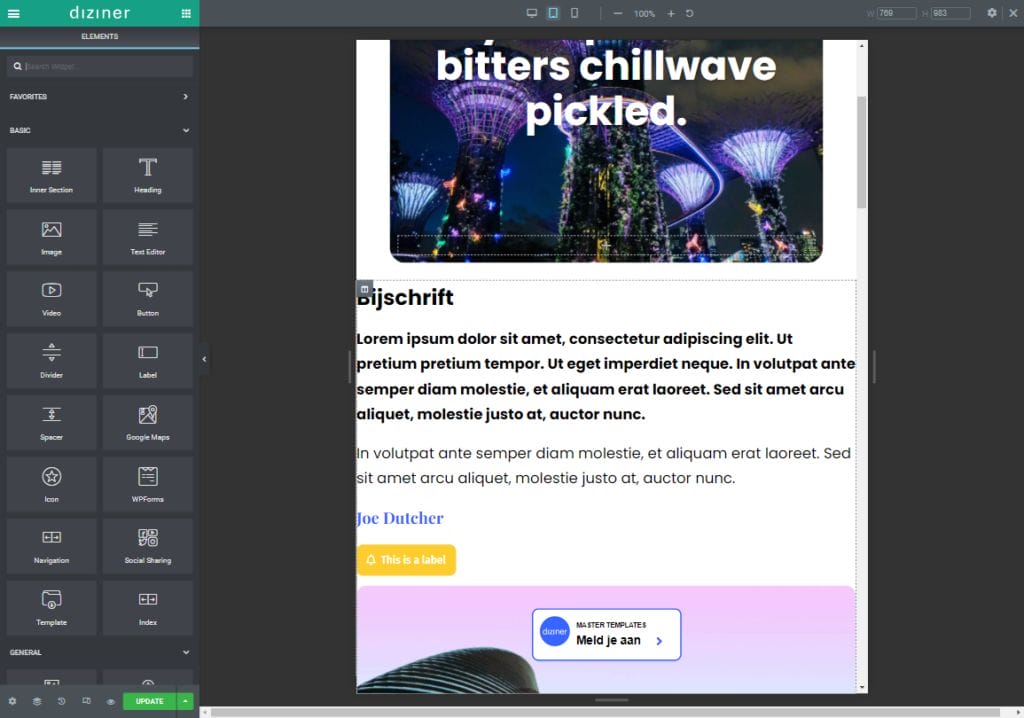
1. Wissel naar de weergave voor tablet of telefoon. In het onderstaande voorbeeld zien we dat de tekst tegen de rand van het scherm aanloopt;

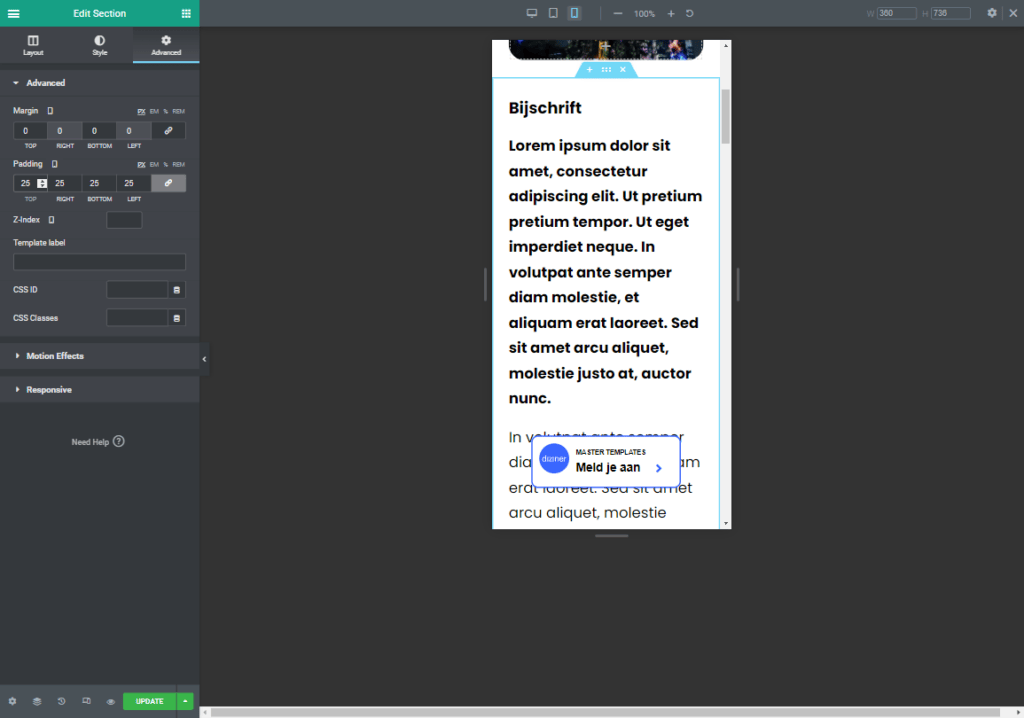
2. Door de waarden bij Padding bij het bewerken van de sectie aan te passen, zorg je ervoor dat de content niet meer tegen de randen aanloopt;

3. Wanneer je vervolgens wisselt naar de weergave voor telefoon, kan het zijn dat de waarden die je hebt ingevuld voor de weergave op tablet, niet goed uitkomen. In het onderstaande voorbeeld is de tekstkolom wat te smal geworden. Er staan geen waarden bij Padding ingevuld. Dit betekent dat de waarden die staan ingesteld bij de tabletweergave worden overgenomen;

4. Door de waarde bij Padding in te vullen, wordt de beschikbare ruimte veel beter gebruikt dan de weergave hierboven.